こちらはこの章のコード例です。これらのページは現在、時間をかけて更新されています(画像、キャプションの追加、おそらくさらなる例の追加)。更新のためにもう一度訪れてください。もちろん、このページを説明が得られる本と一緒に使用するのが最善の方法です。

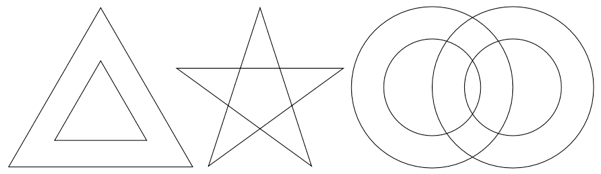
図 7.1 – 様々なパス
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{scopes}
\begin{document}
\begin{tikzpicture}
\draw (90:2) -- (210:2) -- (330:2) -- cycle
(90:1) -- (330:1) -- (210:1) -- cycle;
{[shift={(3cm,0.35cm)},scale=1.65]
\draw (90:1) -- (234:1) -- (18:1)
-- (162:1) -- (306:1) -- cycle;
}
{[shift={(7cm,0.5cm)},scale=0.76]
\draw (-1,0) circle (1.2) (-1,0) circle (2);
\draw (1,0) circle (1.2) (1,0) circle (2);
}
\end{tikzpicture}
\end{document}

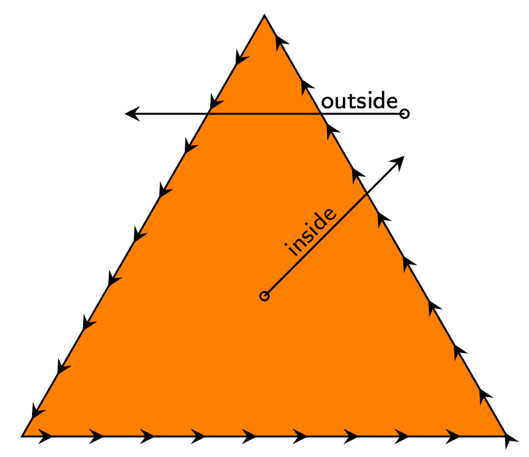
図 7.2 – 内側の点と外側の点
(本のチュートリアルコードではありませんが、私のイラストレーションのソースコードです)
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings,quotes}
\begin{document}
\begin{tikzpicture}[
draw=black, fill=orange,
decoration={markings,
mark = between positions 0.04 and 1 step 0.035
with {\arrow{stealth}}},
every edge quotes/.style = {font=\sffamily\tiny,sloped,above,inner sep=1pt}
]
\filldraw[postaction={decorate}] (90:2) -- (210:2) -- (330:2) -- cycle;
\draw (0,0) circle[fill=black, radius=0.03]
edge[-stealth,"内側" pos=0.4] (1,1);
\draw (1,1.3) circle[fill=black, radius=0.03]
edge[-stealth,"外側" pos=0.16] (-1,1.3);
\end{tikzpicture}
\end{document}

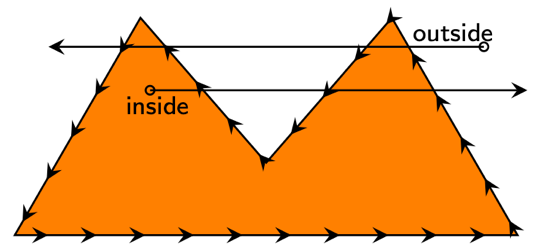
図 7.3 – 複雑なパスを持つ内側と外側の点
(本のチュートリアルコードではありませんが、私のイラストレーションのソースコードです)
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings,quotes}
\begin{document}
\begin{tikzpicture}[
draw=black, fill=orange,
decoration={markings,
mark = between positions 0.03 and 1 step 0.035
with {\arrow{stealth}}},
every edge quotes/.style = {font=\sffamily\tiny,sloped,above,inner sep=1pt}
]
\filldraw[postaction={decorate}] (150:1) -- (210:2) -- (330:2) -- (30:1) -- (0,-0.5) -- cycle;
\draw (-0.8,0) circle[fill=black, radius=0.03]
edge[-stealth,"内側" {pos=0.02,below}] (1.8,0);
\draw (1.5,0.3) circle[fill=black, radius=0.03]
edge[-stealth,"外側" pos=0.07] (-1.5,0.3);
\end{tikzpicture}
\end{document}

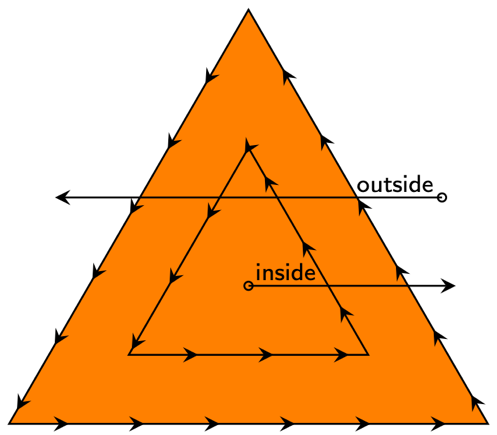
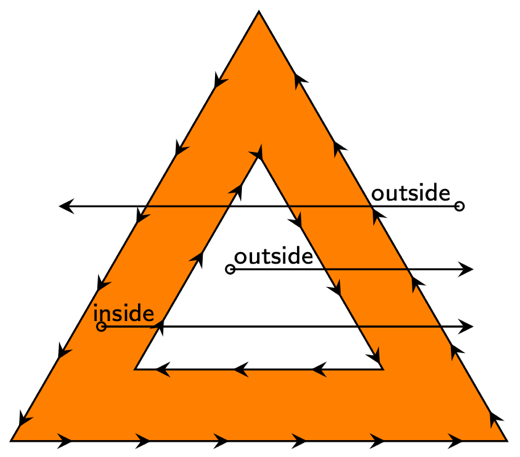
図 7.4 – 二つの部分でパスを塗りつぶす
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings,quotes}
\begin{document}
\begin{tikzpicture}[
draw=black, fill=orange,
decoration={markings,
mark= between positions 0.04 and 1 step 0.035
with {\arrow{stealth}}},
every edge quotes/.style = {font=\sffamily\tiny,sloped,above,inner sep=1pt}
]
\filldraw[postaction={decorate}] (90:2) -- (210:2) -- (330:2) -- cycle
(90:1) -- (210:1) -- (330:1) -- cycle;
\draw (0,0) circle[fill=black,radius=0.03] edge[-stealth,"内側" pos=0.18] (1.5,0);
\draw (1.4,0.64) circle[fill=black,radius=0.03] edge[-stealth,"外側" pos=0.12] (-1.4,0.64);
\end{tikzpicture}
\end{document}

図 7.5 – パスの一部を反転させる
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings,quotes}
\begin{document}
\begin{tikzpicture}[
draw=black, fill=orange,
decoration={markings,
mark = between positions 0.04 and 1 step 0.035
with {\arrow{stealth}}},
every edge quotes/.style = {font=\sffamily\tiny,sloped,above,inner sep=1pt}
]
\filldraw[postaction={decorate}] (90:2) -- (210:2) -- (330:2) -- cycle
(90:1) -- (330:1) -- (210:1) -- cycle;
\draw (-0.2,0.2) circle[fill=black,radius=0.03] edge[-stealth,"外側" pos=0.18] (1.5,0.2);
\draw (1.4,0.64) circle[fill=black,radius=0.03] edge[-stealth,"外側" pos=0.12] (-1.4,0.64);
\draw (-1.1,-0.2) circle[fill=black,radius=0.03] edge[-stealth,"内側" pos=0.06] (1.5,-0.2);
\end{tikzpicture}
\end{document}

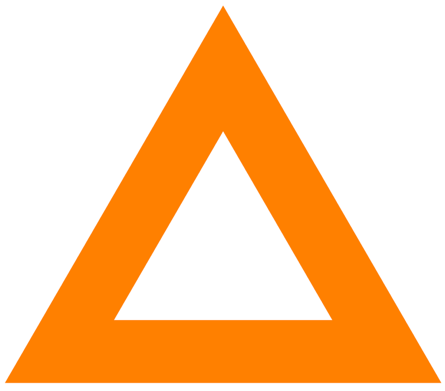
図 7.6 – 三角形の間の塗りつぶされた領域
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\fill[orange]
(90:2) -- (210:2) -- (330:2) -- cycle
(90:1) -- (330:1) -- (210:1) -- cycle;
\end{tikzpicture}
\end{document}

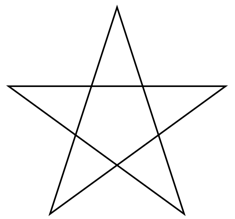
図 7.7 – 星のパス
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
%\draw[thin,dotted] (-3,-3) grid (3,3) (0,0) circle(1);
\draw (90:1) -- (234:1) -- (18:1) -- (162:1) -- (306:1) -- cycle;
\end{tikzpicture}
\end{document}

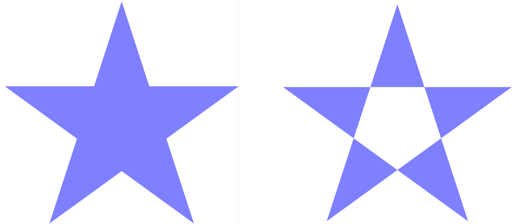
図 7.8 – 左は非ゼロルール、右はイブンオッドルール
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
%\draw[thin,dotted] (-3,-3) grid (3,3) (0,0) circle(1);
\begin{scope}[xshift=-2.25cm]
\fill[blue!50]
(90:1) -- (234:1) -- (18:1) -- (162:1) -- (306:1) -- cycle;
\end{scope} \fill[blue!50, even odd rule]
(90:1) -- (234:1) -- (18:1) -- (162:1) -- (306:1) -- cycle;
\end{tikzpicture}
\end{document}
クリッピング

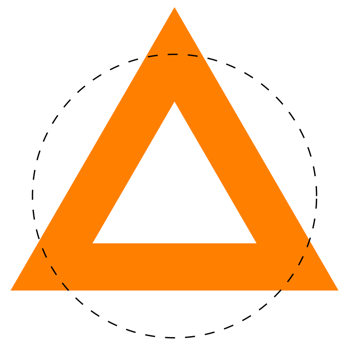
図 7.9 – 三角形をクリッピングする円
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\fill[orange]
(90:2) -- (210:2) -- (330:2) -- cycle
(90:1) -- (330:1) -- (210:1) -- cycle;
\draw[dashed] (0,0) circle[radius=1.5];
\end{tikzpicture}
\end{document}

図 7.10 – クリップされた三角形
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\clip (0,0) circle[radius=1.5];
\fill[orange]
(90:2) -- (210:2) -- (330:2) -- cycle
(90:1) -- (330:1) -- (210:1) -- cycle;
\end{tikzpicture}
\end{document}
クリッピングしたリング

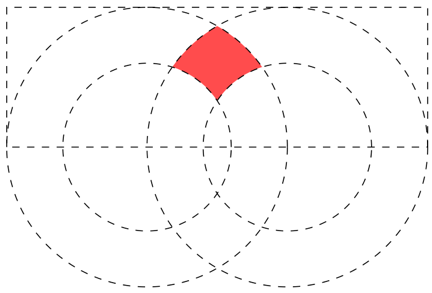
図 7.11 – 交差するリングのセグメント
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}[even odd rule]
\begin{scope}
\clip (-3,0) rectangle (3,2);
\clip (-1,0) circle (1.2) (-1,0) circle (2);
\fill[red!70] (1,0) circle (1.2) (1,0) circle (2);
\end{scope}
\draw[dashed] (-3,0) rectangle (3,2);
\draw[dashed] (-1,0) circle (1.2) (-1,0) circle (2);
\draw[dashed] (1,0) circle (1.2) (1,0) circle (2);
\end{tikzpicture}
\end{document}

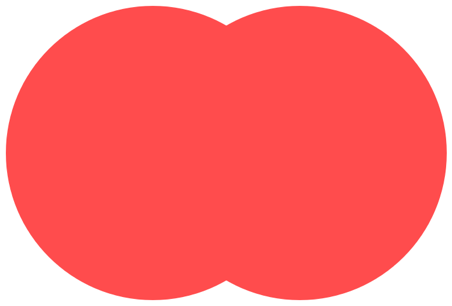
図 7.12 – 非ゼロルールで塗りつぶされたリング
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\fill[red!70] (-1,0) circle (1.2) (-1,0) circle (2);
\fill[red!70] (1,0) circle (1.2) (1,0) circle (2);
\end{tikzpicture}
\end{document}

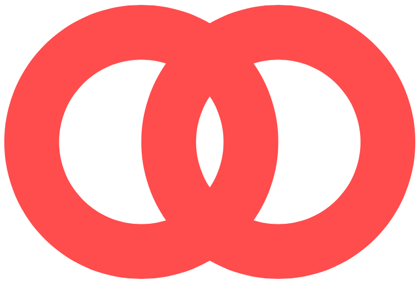
図 7.13 – 塗りつぶされたリング
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}[even odd rule]
\fill[red!70] (-1,0) circle (1.2) (-1,0) circle (2);
\fill[red!70] (1,0) circle (1.2) (1,0) circle (2);
\end{tikzpicture}
\end{document}

図 7.14 – クリップされたリング
\documentclass[tikz,border=2pt]{standalone}
\begin{document}
\begin{tikzpicture}[even odd rule]
\draw[dashed,gray] (-3,0) rectangle (3,2);
\clip (-3,0) rectangle (3,2);
\fill[red!70] (-1,0) circle (1.2) (-1,0) circle (2);
\fill[red!70] (1,0) circle (1.2) (1,0) circle (2);
\end{tikzpicture}
\end{document}

図 7.15 – リングのクリップされたセグメント
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}[even odd rule]
\clip (-3,0) rectangle (3,2);
\clip (-1,0) circle (1.2) (-1,0) circle (2);
\fill[red!70] (1,0) circle (1.2) (1,0) circle (2);
\end{tikzpicture}
\end{document}

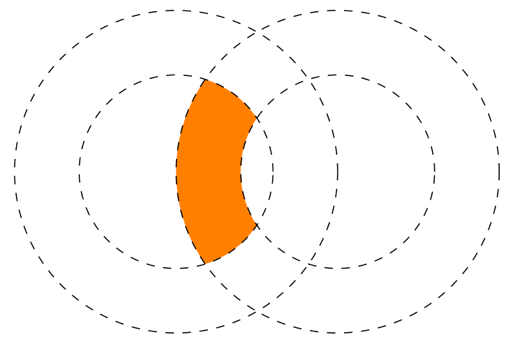
図 7.16 – 別のセグメントを塗りつぶす
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}[even odd rule]
\begin{scope}
\clip (-1,0) circle (1.2);
\fill[orange] (1,0) circle (1.2) (1,0) circle (2);
\end{scope}
\draw[dashed] (-1,0) circle (1.2) (-1,0) circle (2);
\draw[dashed] (1,0) circle (1.2) (1,0) circle (2);
\end{tikzpicture}
\end{document}

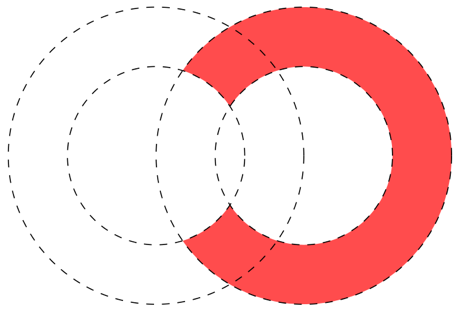
図 7.17 – 別のセグメントを塗りつぶす
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}[even odd rule]
% \begin{scope}
% \clip (-3,0) rectangle (3,2);
% \clip (-1,0) circle (1.2) (-1,0) circle (2);
% \fill[yellow!70] (1,0) circle (1.2) (1,0) circle (2);
% \end{scope}
% \begin{scope}
% \clip (-1,0) circle (1.2);
% \fill[orange] (1,0) circle (1.2) (1,0) circle (2);
% \end{scope}
\begin{scope}
\clip (-1,0) circle (1.2)
(-2,-2) rectangle (3,2);
\fill[red!70] (1,0) circle (1.2) (1,0) circle (2);
\end{scope}
%\draw[dashed] (-3,0) rectangle (3,2);
\draw[dashed] (-1,0) circle (1.2) (-1,0) circle (2);
\draw[dashed] (1,0) circle (1.2) (1,0) circle (2);
\end{tikzpicture}
\end{document}
クリッピングリングと円
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}[even odd rule]
\clip (-1,0) circle (1.2);
\fill[red!70] (1,0) circle (1.2) (1,0) circle (2);
\draw[dashed] (-1,0) circle (1.2);
\end{tikzpicture}
\end{document}

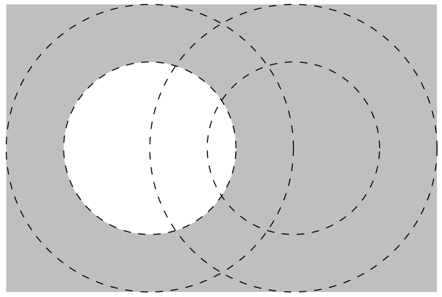
図 7.18 – 逆クリッピング領域
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}[even odd rule]
% \begin{scope}
% \clip (-3,0) rectangle (3,2);
% \clip (-1,0) circle (1.2) (-1,0) circle (2);
% \fill[yellow!70] (1,0) circle (1.2) (1,0) circle (2);
% \end{scope}
% \begin{scope}
% \clip (-1,0) circle (1.2);
% \fill[orange] (1,0) circle (1.2) (1,0) circle (2);
% \end{scope}
\begin{scope}
\fill[gray!50] (-1,0) circle (1.2)
(-3,-2) rectangle (3,2);
%\fill[red!70] (1,0) circle (1.2) (1,0) circle (2);
\end{scope}
%\draw[dashed] (-3,0) rectangle (3,2);
\draw[dashed] (-1,0) circle (1.2) (-1,0) circle (2);
\draw[dashed] (1,0) circle (1.2) (1,0) circle (2);
\end{tikzpicture}
\end{document}
逆クリッピング
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}[even odd rule]
\clip (-1,0) circle (1.2)
(-2,-2) rectangle (3,2);
\fill[red!70] (1,0) circle (1.2) (1,0) circle (2);
\end{tikzpicture}
\end{document}
ヘルプラインとクリッピングパスエリア
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}[even odd rule]
\filldraw[dashed, draw=black, fill=gray!20]
(-1,0) circle (1.2)
(-2.2,-2) rectangle (3,2);
\clip (-1,0) circle (1.2)
(-2,-2) rectangle (3,2);
\fill[red!70] (1,0) circle (1.2) (1,0) circle (2);
\draw[dashed] (-1,0) circle (1.2);
\end{tikzpicture}
\end{document}

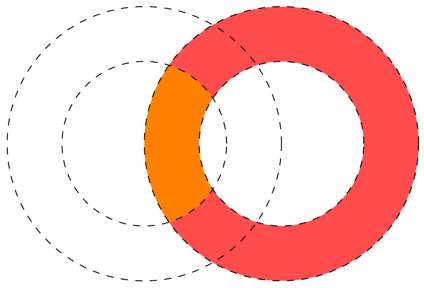
図7.19 – 色付きリングのセグメント:
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}[even odd rule]
% \begin{scope}
% \clip (-3,0) rectangle (3,2);
% \clip (-1,0) circle (1.2) (-1,0) circle (2);
% \fill[yellow!70] (1,0) circle (1.2) (1,0) circle (2);
% \end{scope}
\begin{scope}
\clip (-1,0) circle (1.2);
\fill[orange] (1,0) circle (1.2) (1,0) circle (2);
\end{scope}
\begin{scope}
\clip (-1,0) circle (1.2)
(-2,-2) rectangle (3,2);
\fill[red!70] (1,0) circle (1.2) (1,0) circle (2);
\end{scope}
%\draw[dashed] (-3,0) rectangle (3,2);
\draw[dashed] (-1,0) circle (1.2) (-1,0) circle (2);
\draw[dashed] (1,0) circle (1.2) (1,0) circle (2);
\end{tikzpicture}
\end{document}

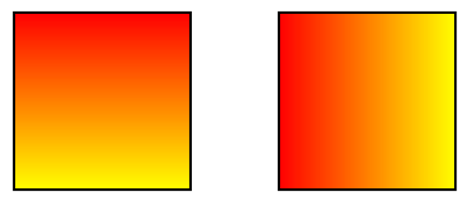
図7.20 – 影付きの四角形:
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\shadedraw [top color=red, bottom color=yellow]
(0,0) rectangle (1,1);
\shadedraw [left color=red, right color=yellow]
(1.5,0) rectangle (2.5,1);
\end{tikzpicture}
\end{document}

図7.21 – 回転したシェーディングの三角形:
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\shade[top color=red, bottom color=yellow,
shading angle=30]
(90:2) -- (210:2) -- (330:2) -- cycle
(90:1) -- (330:1) -- (210:1) -- cycle;
\end{tikzpicture}
\end{document}

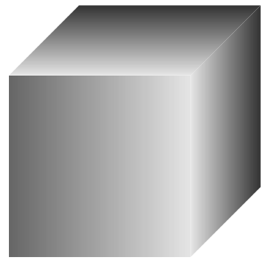
図7.22 – 影付きのキューブ:
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\shade[left color=black!60, right color=black!10]
(0,0,0) -- (1,0,0) -- (1,1,0) -- (0,1,0);
\shade[left color=black!10, right color=black!80]
(1,0,0) -- (1,0,-1) -- (1,1,-1) -- (1,1,0);
\shade[bottom color=black!10, top color=black!80]
(0,1,0) -- (0,1,-1) -- (1,1,-1) -- (1,1,0);
\end{tikzpicture}
\end{document}

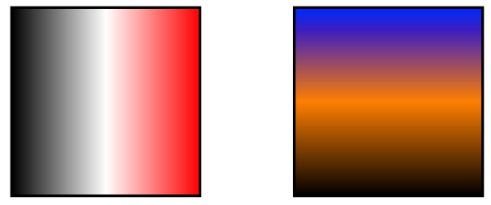
図7.23 – 中心色の軸シェーディング:
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\shadedraw [left color= black, right color=red,
middle color=white] (0,0) rectangle (1,1);
\shadedraw [bottom color=black, top color=blue,
middle color=orange] (1.5,0) rectangle (2.5,1);
\end{tikzpicture}
\end{document}

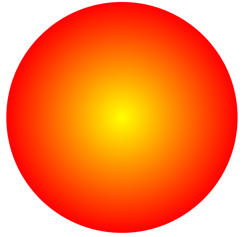
図7.24 – 放射状シェーディング:
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\shade[inner color=yellow, outer color=red]
(0,0) circle (1);
\end{tikzpicture}
\end{document}

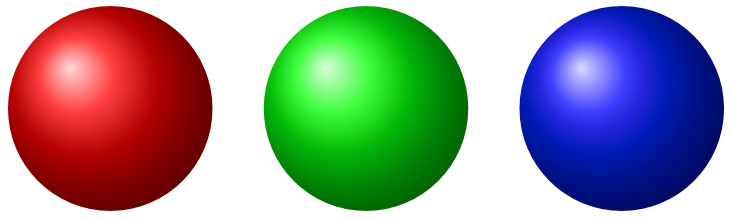
図7.25 – ボールシェーディング:
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\shade[ball color=red] (0,0) circle (1);
\shade[ball color=green] (2.5,0) circle (1);
\shade[ball color=blue] (5,0) circle (1);
\end{tikzpicture}
\end{document}
PDFの結果はウェブブラウザでは適切に表示されないかもしれません。PDFウィジェットの右上隅にあるダウンロードボタンを使ってダウンロードできます。

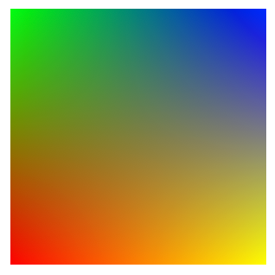
図7.26 – 双線形補間:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{shadings}
\begin{document}
\begin{tikzpicture}
\shade[upper left=green, upper right=blue,
lower left=red, lower right=yellow]
(0,0) rectangle (1,1);
\end{tikzpicture}
\end{document}

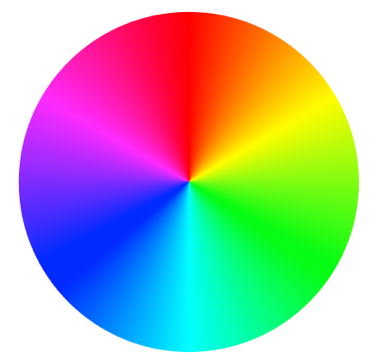
図7.27 – カラーホイールシェーディング:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{shadings}
\begin{document}
\begin{tikzpicture}
\shade[shading=color wheel] (0,0) circle (1);
\end{tikzpicture}
\end{document}

図7.28 – カラーリング:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{shadings}
\begin{document}
\begin{tikzpicture}
\shade[shading=color wheel, even odd rule]
(1,0) circle (1.2) (1,0) circle (2);
\end{tikzpicture}
\end{document}

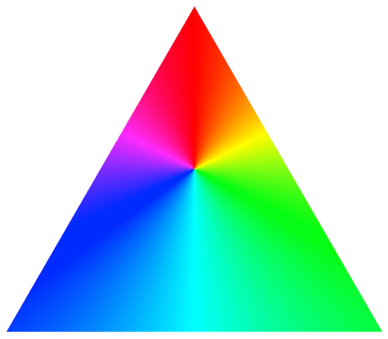
図7.29 – カラートライアングル:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{shadings}
\begin{document}
\begin{tikzpicture}
\shade[shading=color wheel]
(90:2) -- (210:2) -- (330:2);
\end{tikzpicture}
\end{document}

図7.30 – ブラックセンターのカラーホイール:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{shadings}
\begin{document}
\begin{tikzpicture}
\shade[shading=color wheel black center] (0,0) circle (1);
\end{tikzpicture}
\end{document}

図7.31 – ホワイトセンターのカラーホイール:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{shadings}
\begin{document}
\begin{tikzpicture}
\shade[shading=color wheel white center] (0,0) circle (1);
\end{tikzpicture}
\end{document}
次の章 へ進む.