こちらはこの章のコード例です。これらのページは現在、時間をかけて更新されています(画像、キャプションの追加、おそらくさらなる例の追加)。更新のためにもう一度訪れてください。もちろん、このページを説明が得られる本と一緒に使用するのが最善の方法です。

図8.1 – 単純な三角形のパス
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[orange, line width=3mm]
(90:2) -- (210:2) -- (330:2) -- cycle;
\end{tikzpicture}
\end{document}

図8.2 – 複数の色と異なる幅で繰り返されるパス
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[red, line width=5mm]
(90:2) -- (210:2) -- (330:2) -- cycle;
\draw[orange, line width=3mm]
(90:2) -- (210:2) -- (330:2) -- cycle;
\draw[yellow, line width=1mm]
(90:2) -- (210:2) -- (330:2) -- cycle;
\end{tikzpicture}
\end{document}
前処理と後処理:
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[orange, line width=3mm,
preaction = {draw, red, line width=5mm},
postaction = {draw, yellow, line width=1mm}]
(90:2) -- (210:2) -- (330:2) -- cycle;
\end{tikzpicture}
\end{document}

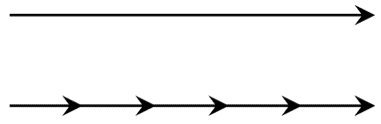
図8.3 – 装飾ありと装飾なしの矢印
\documentclass[tikz,border=10pt]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[-stealth] (0,0) --(2,0);
\end{tikzpicture}
\end{document}
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings}
\begin{document}
\begin{tikzpicture}
\draw[-stealth,postaction=decorate,
decoration={markings,
mark = between positions 0.2 and 1 step 0.2
with {\arrow{stealth}}}]
(0,0) --(2,0);
\end{tikzpicture}
\end{document}

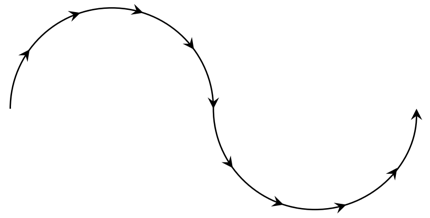
図8.4 – 曲がりくねったパスに沿った矢印のマーキング
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings}
\begin{document}
\begin{tikzpicture}
\draw[-stealth, postaction=decorate,
decoration = {markings, mark = between positions 0.1
and 1 step 0.1 with {\arrow{stealth}}}]
(0,0) arc(180:0:1) arc(-180:0:1);
\end{tikzpicture}
\end{document}

図8.5 – ジグザグ矢印
装飾されたエッジ:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{positioning}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\node (tex) [fill=orange, text=white] {TEX};
\node (pdf) [fill={rgb:red,244;green,15;blue,2},
text=white, right=of tex] {PDF};
\draw (tex) edge[->, decorate, decoration=zigzag] (pdf);
\end{tikzpicture}
\end{document}
装飾されたパス:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{positioning}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\node (tex) [fill=orange, text=white] {TEX};
\node (pdf) [fill={rgb:red,244;green,15;blue,2},
text=white, right=of tex] {PDF};
\draw[decorate, decoration=zigzag, ->] (tex) -- (pdf);
\end{tikzpicture}
\end{document}
テスト用のいくつかの構文例です。
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw (0,0) decorate[decoration=bumps] {arc(180:0:1)} --cycle;
\end{tikzpicture}
\end{document}
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[->] decorate[decoration=zigzag] {(0,0) -- (1.5,0)};
\end{tikzpicture}
\end{document}
\drawへのオプション:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[->,decorate,decoration=zigzag] (0,0) -- (1.5,0);
\end{tikzpicture}
\end{document}
tikzpictureへのオプション:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}[decoration=zigzag]
\draw[->,decorate] (0,0) -- (1.5,0);
\end{tikzpicture}
\end{document}
描画開始:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw (0,0) -- (1,0) arc(180:0:1) -- (4,0);
\end{tikzpicture}
\end{document}
アークのみを装飾:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw (0,0) -- (1,0)
decorate[decoration=zigzag] {arc(180:0:1)} -- (4,0);
\end{tikzpicture}
\end{document}
全パスを装飾:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration=zigzag] (0,0) -- (1,0)
arc(180:0:1) -- (4,0);
\end{tikzpicture}
\end{document}

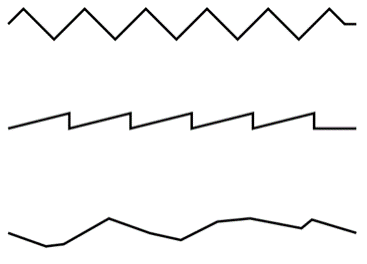
図8.6 – 線上の線形装飾 – ジグザグ、のこぎり、ランダムステップ
(本のチュートリアルコードではありませんが、私のイラストのソースコードです。次の数図も同様です。)
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{positioning}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration=zigzag] (0,0) -- (2,0);
\draw[decorate,decoration=saw,yshift=-6mm] (0,0) -- (2,0);
\draw[decorate,decoration={random steps,segment length=2mm},yshift=-12mm] (0,0) -- (2,0);
\end{tikzpicture}
\end{document}

図8.7 – アーク上の線形装飾 – ジグザグ、のこぎり、ランダムステップ、直線
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration={zigzag,pre=curveto,post=curveto,pre length=4.5mm,post length=3mm}]
(0,0) arc(180:0:1);
\draw[decorate,decoration=saw,yshift=-8mm]
(0,0) arc(180:0:1);
\draw[decorate,decoration=random steps,yshift=-16mm]
(0,0) arc(180:0:1);
\draw[decorate,decoration=lineto,yshift=-20mm]
(0,0) arc(180:0:1);
\end{tikzpicture}
\end{document}

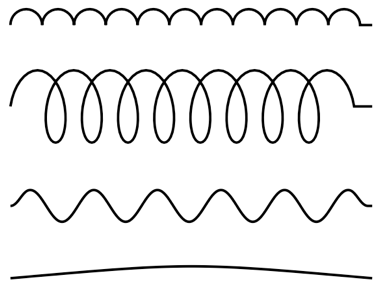
図8.8 – 線上の曲がりくねった装飾 – でこぼこ、コイル、スネーク、曲がり
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{positioning}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration=bumps] (0,0) -- (2,0);
\draw[decorate,decoration={coil, amplitude=2mm,segment length=2mm},yshift=-4.5mm] (0,0) -- (2,0);
\draw[decorate,decoration={snake},yshift=-10mm] (0,0) -- (2,0);
\draw[decorate,decoration={bent},yshift=-14mm] (0,0) -- (2,0);
\end{tikzpicture}
\end{document}

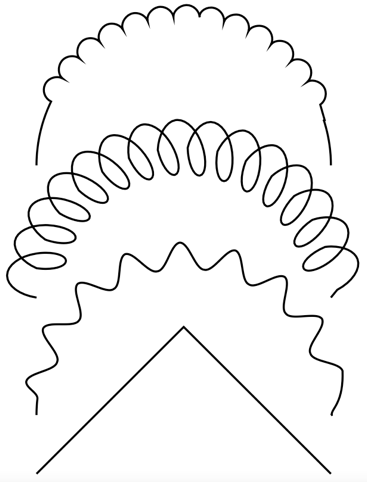
図8.9 – アーク上の曲がりくねった装飾 – でこぼこ、コイル、スネーク、直線
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration={bumps,pre=curveto,post=curveto,pre length=4.5mm,post length=3mm},yshift=-7mm]
(0,0) arc(180:0:1);
\draw[decorate,decoration={coil, amplitude=2mm,segment length=2mm},yshift=-16mm]
(0,0) arc(180:0:1);
\draw[decorate,decoration={snake,pre=curveto,post=curveto,pre length=1.1mm,post length=0},yshift=-24mm]
(0,0) arc(180:0:1);
\draw[decorate,decoration=lineto,yshift=-28mm]
(0,0) arc(180:0:1);
\end{tikzpicture}
\end{document}

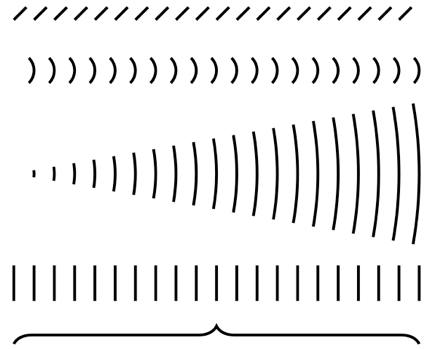
図8.10 – パスを置き換える装飾:ボーダー、波、拡大する波、ティック、ブレース
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathreplacing}
\begin{document}
\begin{tikzpicture}
\draw[decorate,decoration={border,segment length=1mm}] (0,0) -- (2,0);
\draw[decorate,decoration={waves,segment length=1mm},yshift=-2.5mm] (0,0) -- (2,0);
\draw[decorate,decoration={expanding waves,angle=10,segment length=1mm},yshift=-7.6mm] (0,0) -- (2,0);
\draw[decorate,decoration={ticks,segment length=1mm},yshift=-13mm] (0,0) -- (2,0);
\draw[decorate,decoration={brace,segment length=1mm},yshift=-16mm] (0,0) -- (2,0);
\end{tikzpicture}
\end{document}

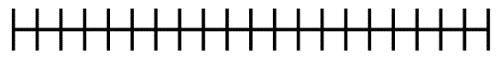
図8.11 – 後処理としてのティック装飾
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathreplacing}
\begin{document}
\begin{tikzpicture}
\draw[postaction = {draw, decorate,
decoration = {ticks, segment length=1mm}}]
(0,0) -- (2,0);
\end{tikzpicture}
\end{document}

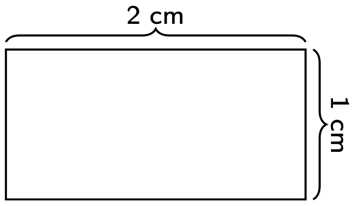
図8.12 – 長方形の側面にブレース装飾
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathreplacing}
\begin{document}
\begin{tikzpicture}[decoration=brace, font=\sffamily\tiny]
\draw (0,0) rectangle (2,1);
\draw[decorate]
(0,1.05) -- node[above] {2 cm} (2,1.05);
\draw[decorate]
(2.05,1) -- node[above, sloped] {1 cm} (2.05,0);
\end{tikzpicture}
\end{document}

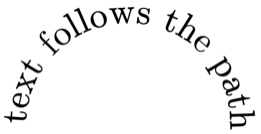
図8.13 – 曲がりくねったパスに沿ったテキスト
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.text}
\begin{document}
\begin{tikzpicture}
\draw[decorate,
decoration={text along path,
text=text follows the path}]
(0,0) arc(180:0:1);
\end{tikzpicture}
\end{document}

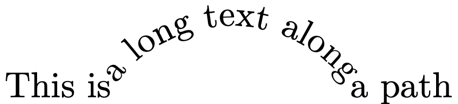
図8.14 – 複数のセグメントに沿ったテキスト
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.text}
\begin{document}
\begin{tikzpicture}
\draw[decorate, decoration = {text along path,
text = {This is a long text along a path}}]
(0,0) -- (1,0) arc(150:30:1.4) -- (5,0);
\end{tikzpicture}
\end{document}

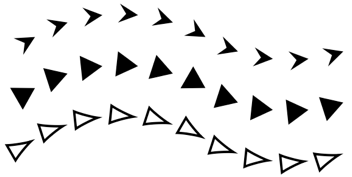
図8.15 – パスに沿った矢印 – ステルス、トライアングル、LaTeX[open]
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings,arrows.meta}
\begin{document}
\begin{tikzpicture}
\draw[
decorate,
decoration = {markings, mark = between positions 0
and 1 step 0.1 with {\arrow{stealth}}}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\draw[yshift=-3mm,
decorate,
decoration = {markings, mark = between positions 0
and 1 step 0.1 with {\arrow{Triangle}}}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\draw[yshift=-6mm,
decorate,
decoration = {markings, mark = between positions 0
and 1 step 0.1 with {\arrow{LaTeX[open]}}}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\end{tikzpicture}
\end{document}

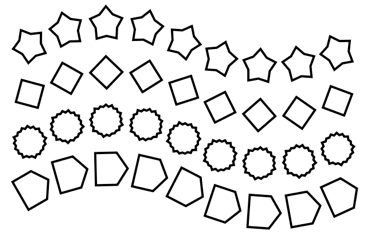
図8.16 – パスに沿った形状 – 星、ダイヤモンド、スターバースト、シグナル
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.shapes,shapes}
\begin{document}
\begin{tikzpicture}
\draw[decorate,
decoration = {shape backgrounds, shape=star, shape size=2mm}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\draw[decorate, yshift=-3mm,
decoration = {shape backgrounds, shape=diamond, shape size=2mm}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\draw[decorate, yshift=-6mm,
decoration = {shape backgrounds, shape=starburst, shape size=2mm}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\draw[decorate, yshift=-9mm,
decoration = {shape backgrounds, shape=signal, shape size=2mm}]
(0,0) arc(120:60:1) arc(-120:-60:1);
\end{tikzpicture}
\end{document}

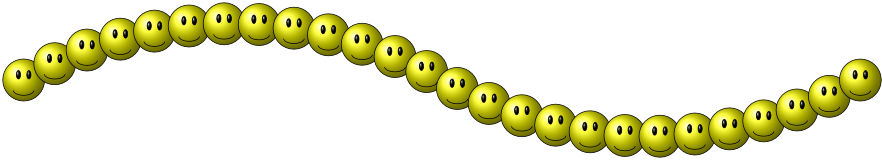
図8.17 – パスに沿ったスマイリー
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.markings}
\tikzset{smiley/.pic={
\draw[shading=ball, ball color=yellow] (0,0)
circle [radius=2];
\draw[shading=ball, ball color=black] (-0.5,0.5,0)
ellipse [x radius=0.2, y radius=0.4];
\draw[shading=ball, ball color=black] (0.5,0.5,0)
ellipse [x radius=0.2, y radius=0.4];
\draw[very thick] (-1,-1) arc [start angle=185,
end angle=355, x radius=1, y radius=0.5];}}
\begin{document}
\begin{tikzpicture}
\draw[decorate,
decoration = {markings, mark = between positions 0
and 1 step 0.04 with {\pic {smiley};}}]
(0,0) arc(120:60:40) arc(-120:-60:40);
\end{tikzpicture}
\end{document}

図8.18 – 複数の装飾を施したパス
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw[->] (0,0)
decorate[decoration=bumps] { -- (1,0) }
decorate[decoration=zigzag] { -- (2,0) }
decorate[decoration=saw] { -- (3,0) };
\end{tikzpicture}
\end{document}

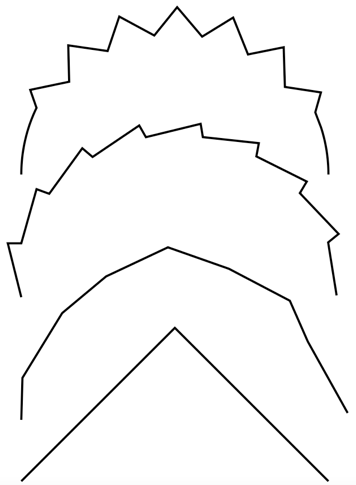
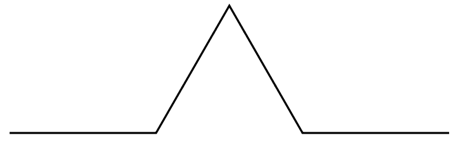
図8.19 – コッホの雪片の装飾
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.fractals}
\begin{document}
\begin{tikzpicture}[decoration=Koch snowflake]
\draw decorate{ (0,0) -- (3,0) };
\end{tikzpicture}
\end{document}

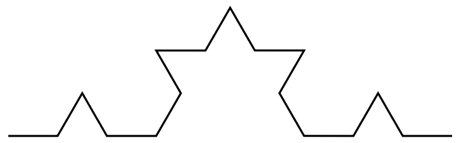
図8.20 – 反復されたコッホの雪片の装飾
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.fractals}
\begin{document}
\begin{tikzpicture}[decoration=Koch snowflake]
\draw decorate{decorate{ (0,0) -- (3,0) }};
\end{tikzpicture}
\end{document}

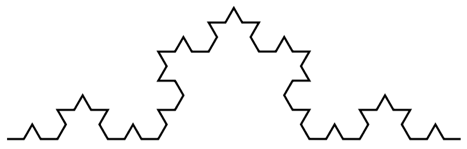
図8.21 – 3回の反復後のコッホ曲線
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.fractals}
\begin{document}
\begin{tikzpicture}[decoration=Koch snowflake]
\draw decorate{decorate{decorate{ (0,0) -- (3,0) }}};
\end{tikzpicture}
\end{document}

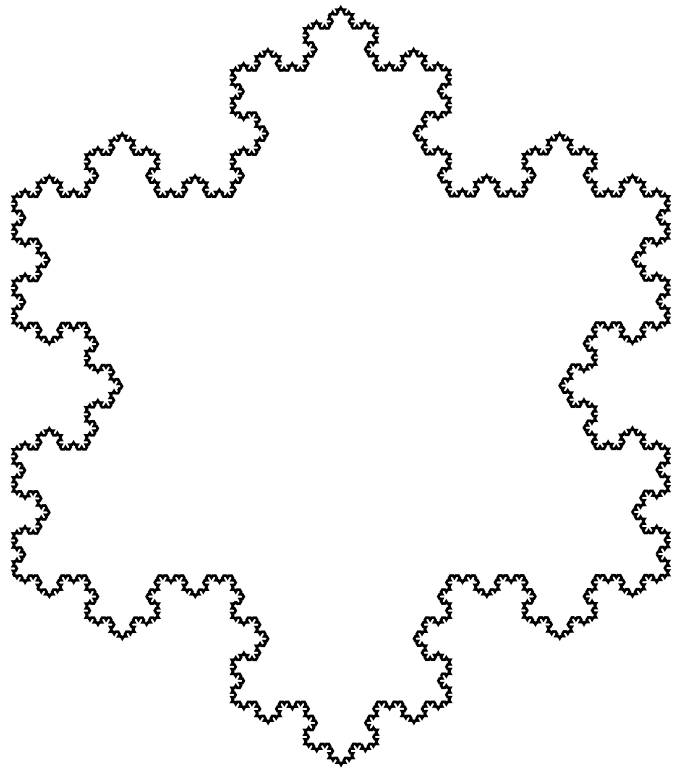
図8.22 – コッホの雪片
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{decorations.fractals}
\begin{document}
\begin{tikzpicture}[decoration=Koch snowflake]
\draw decorate{decorate{decorate{decorate{decorate{
(210:2) -- (90:2) -- (330:2) -- cycle}}}}};
\end{tikzpicture}
\end{document}
次の章 へ進む.